Pure CSS Pink – An incredibly detailed drawing made with only HTML and CSS.

10 Fantastic Examples of Dynamic Centerpieces in Web Design – Compelling design elements that grab a user’s attention.

The State of Web Browsers – A current look at where the market stands.

Accessible SVG Icons with Inline Sprites – Making sure icons are accessible to all.

uiLogos – A collection of 25+ free logo placeholders.

Creating My First Chrome Extension – The process behind building an extension for the popular browser.

How To Create Custom Blocks for Gutenberg with Block Lab – Build custom blocks for WordPress without the need for JavaScript.

Free Image Resizer – An online tool that lets you resize images to fit various social media platforms.

Risking a Homogeneous Web – A look at Google’s influence on the web.

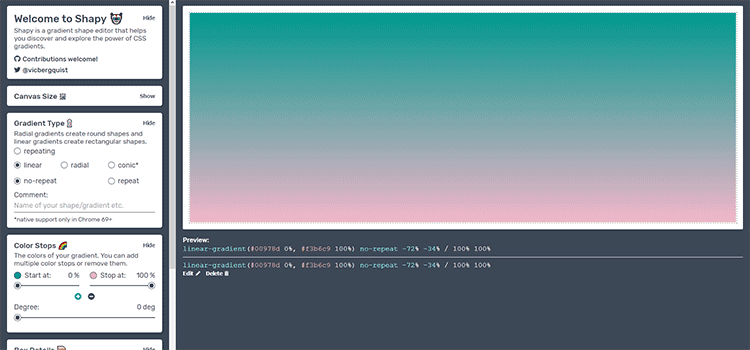
Shapy – An online CSS gradient shape editor.

Managing Flow and Rhythm with CSS Custom Properties – Creating consistent, predictable space in your designs.

medium.css – A minimal set of typography devoted to Medium.

Motion Transition Effect – Creating a speedy motion transition effect for a slideshow.

2019 UI and UX Design Trends – A look at what trends will dominate in the year ahead.

Debucsser – A CSS debugging tool.

CodyHouse Design System – A collection of production-ready design components.

Send Holiday Cheer with these Christmas Code Snippets – Enhance your holiday emails with these merry examples.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.
The post Weekly News for Designers № 467 appeared first on Speckyboy Web Design Magazine.
from News Aggregator - Top News Stories From Your Favourite News Source | News Vally https://ift.tt/2QWjg48
