40 Free Web-Based Tools & Apps for Working With CSS
We have accumulated a super-useful collection of our favorite little web-based apps and tools for when you’re working with CSS. All of the tools have been created with the intention of being either time-saving generators to some of the more frustrating aspects of working with CSS or handy little problem-solving tools.
You will find tools for creating CSS-based animations, responsive menu generators, apps for collecting stats and sorting CSS, generators for creating pie and circle menus, and much, much more.
Get ready to start bookmarking, here they all are:
The Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Themes, Plugins & Design Assets
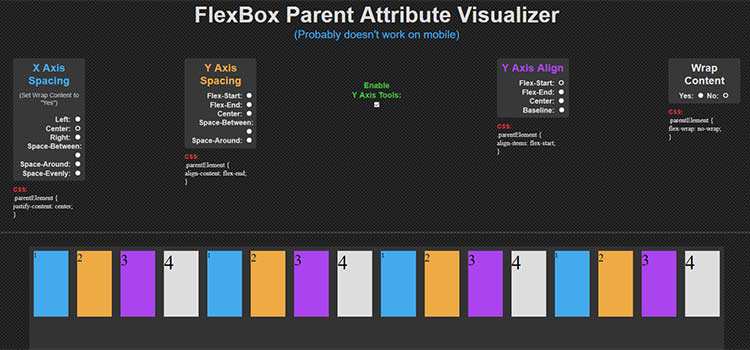
FlexBox Parent Attribute Visualizer
The FlexBox Parent Attribute Visualizer is an interactive way to see the effect of various CSS Flexbox settings.

Keyframes.app
Keyframes.app is a web app and Chrome extension for creating CSS animations.

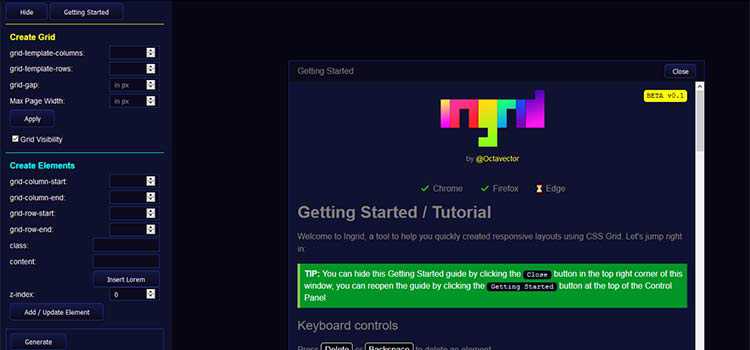
Visually Build Responsive Layouts
Visually Build Responsive Layouts with CSS Grid is a tool to help you build a responsive CSS grid.

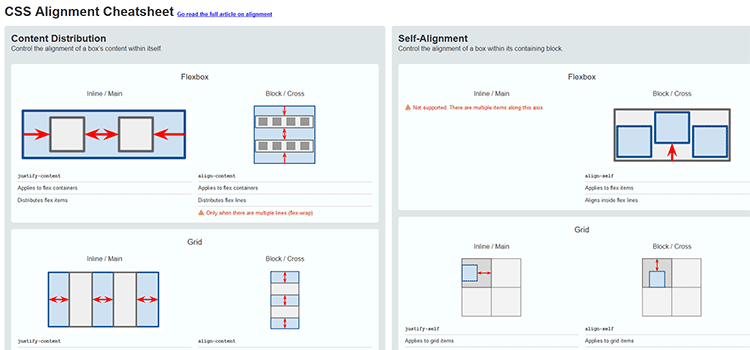
CSS Alignment Cheatsheet
CSS Alignment Cheatsheet is a nicely-illustrated guide to aligning all the things.

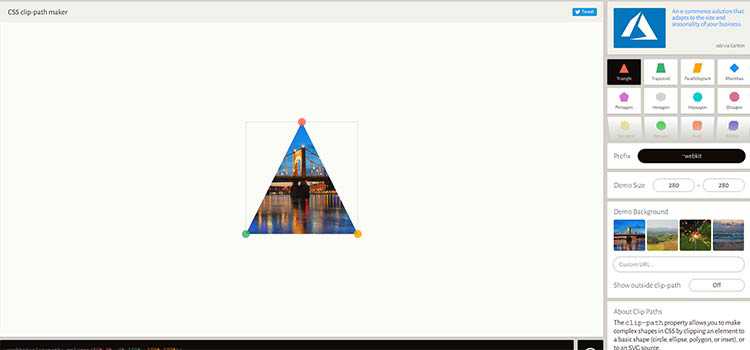
Clippy
Clippy is an online tool you can use to create a CSS clip-path.

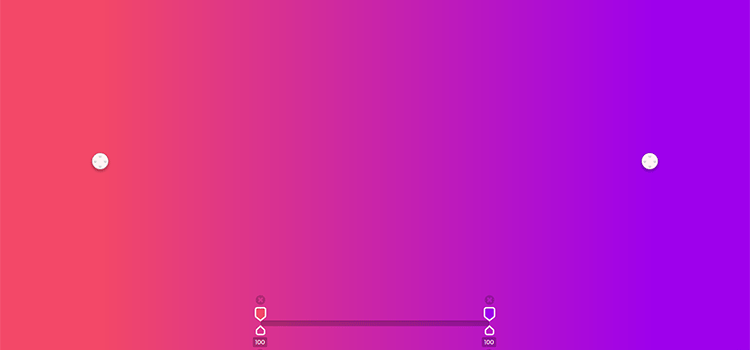
GradPad
GradPad is an online to for creating CSS color gradients.

Trianglify.io
Trianglify.io – Generate custom low poly patterns in PNG or SVG format.

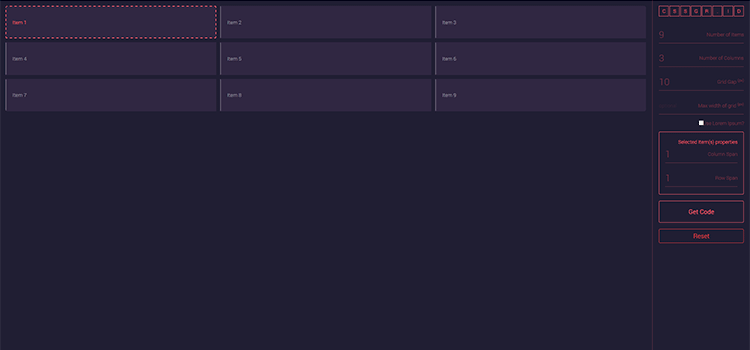
cssgr.id
cssgr.id is an interactive CSS Grid generator.

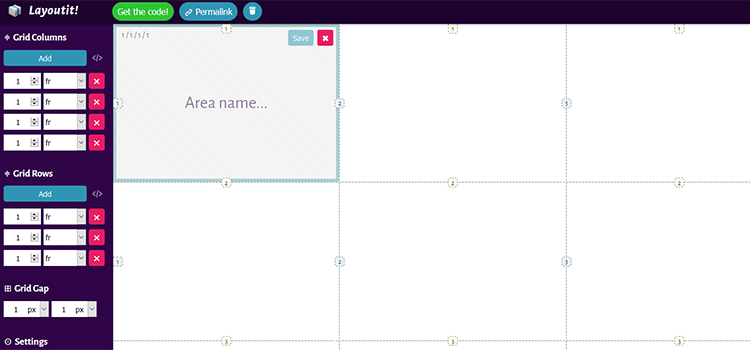
Layoutit!
Layoutit! is an interactive CSS Grid building tool.

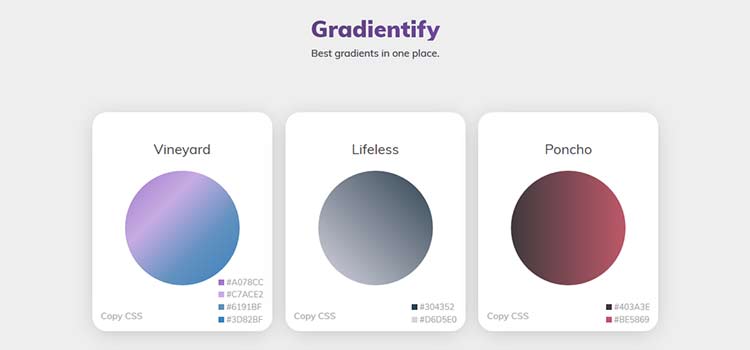
Gradientify
Gradientify is a collection of top gradients with copy and paste CSS code.

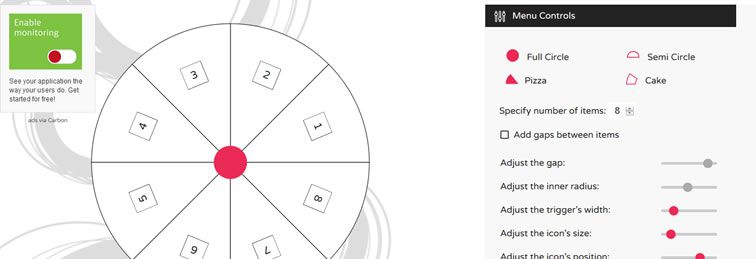
Circulus
CIRCULUS.SVG is an SVG circular menu generator.

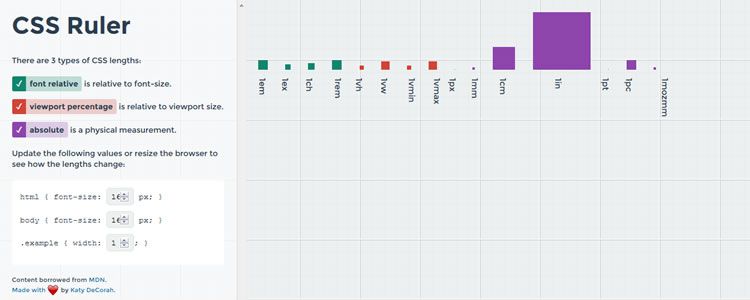
CSS Ruler
CSS Ruler is a handy web-based tool for exploring CSS lengths.

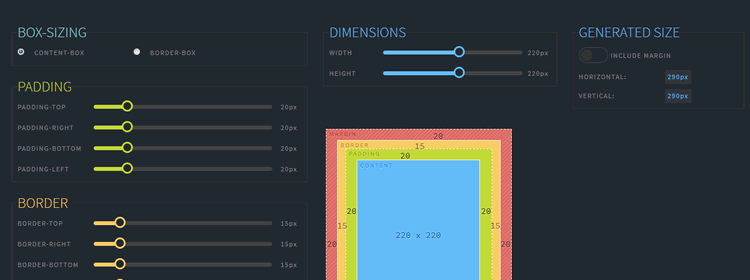
Visualize the box-model
A useful app to help you visualize the box-model.

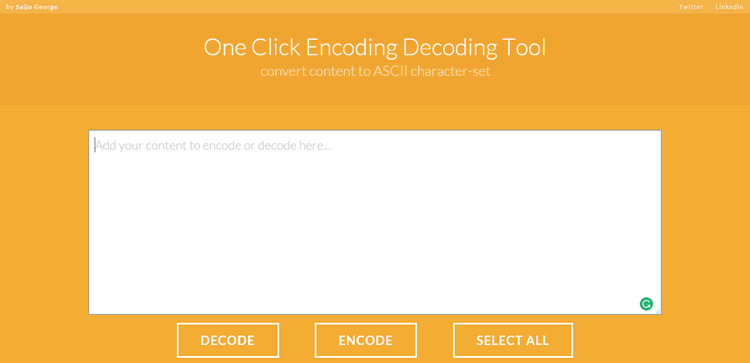
Encoding / Decoding Tool
One Click Encoding Decoding Tool is a useful app for converting content to ASCII character-set.

SVGOMG
SVGOMG is a web-based app for optimizing and configuring SVGO.

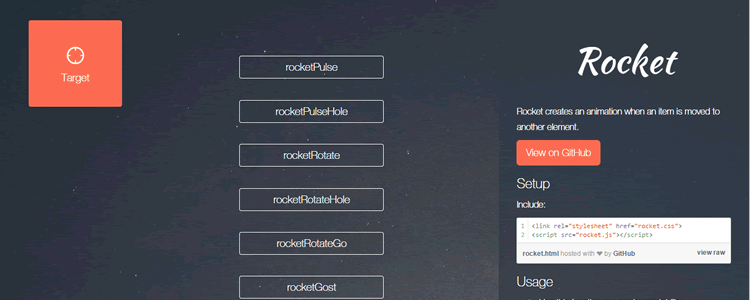
Rocket
Rocket is a simple tool for creating web animations.

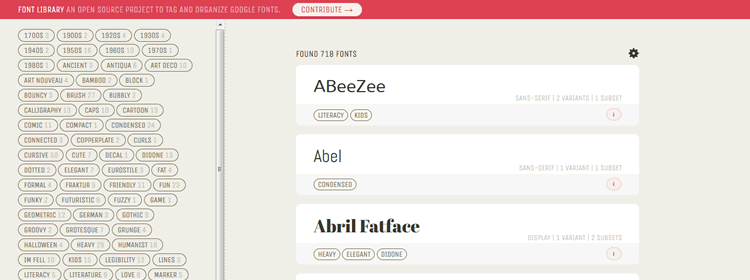
Font Library
Font Library is an open source project to tag and organize Google Fonts.

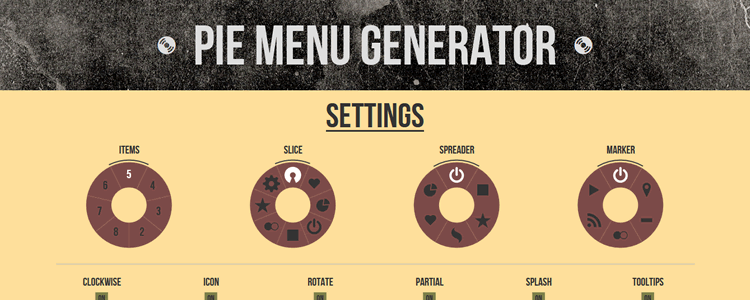
Pie Menu Generato
A super simple Pie Menu Generator.

extractCSS
extractCSS is a tool which can extract ids & classes from HTML documents and output a CSS stylesheet.

CSS Shrink
CSS Shrink is a small tool for ‘shrinking’ CSS files.

CSSynth
CSSynth is a small app for running animations in order.

EnjoyCSS
EnjoyCSS is a useful tool that allows you to adjust rich graphical styles quickly without coding.

Flexy Boxes
Flexy Boxes is a CSS flexbox playground and code generation tool.

Create CSS3
Create CSS3 is a super-simple CSS3 generator.

NTH-TEST
NTH-TEST is a nth-child and nth-of-type tester.

CSS3 Generator
CSS3 Generator is a simple CSS3 generator.

SpinKit
SpinKit – Simple loading spinners animated with CSS.

CSSComb
CSSComb – Sort CSS Properties in a Specific Order.

px-em
px-em is a PX to EM calculator.

typesetwith.me
typesetwith.me is a web-based typography and legibility sandbox.

Type Scale
Type Scale is a typographical visual calculator.

SVGeneration

TypeWonder
TypeWonder is a useful tool for testing web fonts on the fly.

Glyphter
Glyphter is a handy tool for creating icon fonts from SVGs.

iconizr
iconizr is a tool for converting SVG images to a set of CSS icons.

iconmelon
iconmelon – Quickly create a library of SVG icons.

GlyphSearch
GlyphSearch is an app for searching for icons from Font Awesome, Glyphicons, IcoMoon & Ionicons.

FontAwesome Finder
FontAwesome Finder – Quickly and instantly search FontAwesome icons.

Fontello
Fontello – Generate an icon font from Font Awesome, Entypo, Typicons, and many more icon sets. .

Fontsatic
Fontsatic is a tool for creating custom icon fonts (over 6,000 icons to choose from).

Clrs
Colors – SASS/LESS/Stylus/CSS variables and CSS classes of a better color paletter for the web.

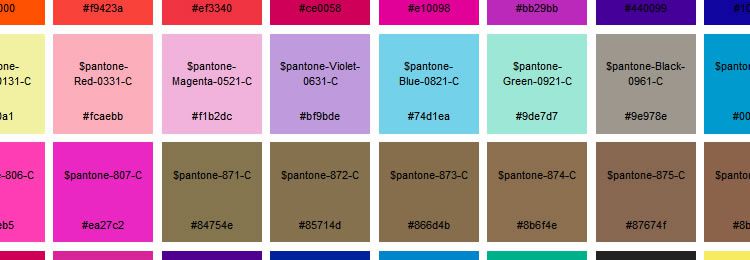
Pantone Sass
Pantone Sass is a list of Pantone colors as Sass variables.

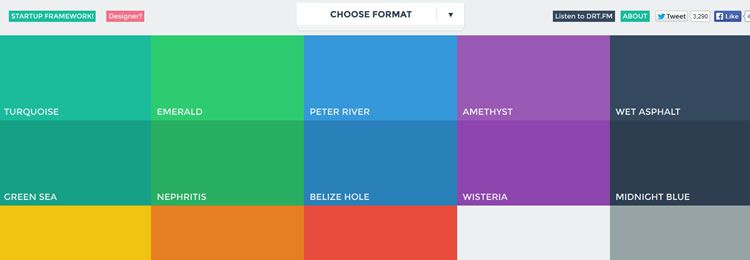
Flat UI Colors

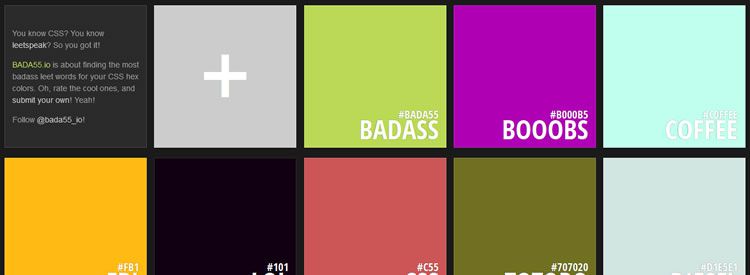
BADA55.io
BADA55.io is an app for finding the most badass leet words for your CSS hex colors.

The post 40 Free Web-Based Tools & Apps for Working With CSS appeared first on Speckyboy Web Design Magazine.
from News Aggregator - Top News Stories From Your Favourite News Source | News Vally https://ift.tt/2yCFnol



No comments
Post a Comment