Weekly News for Designers № 455
Highway – A JS library to help manage page transitions.

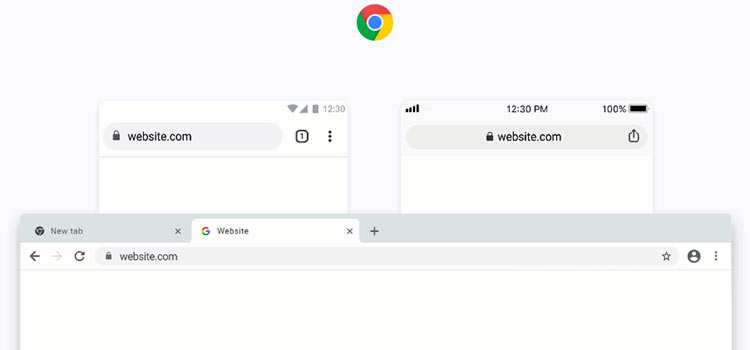
Redesigning Chrome – An interview with Chrome’s lead designer.

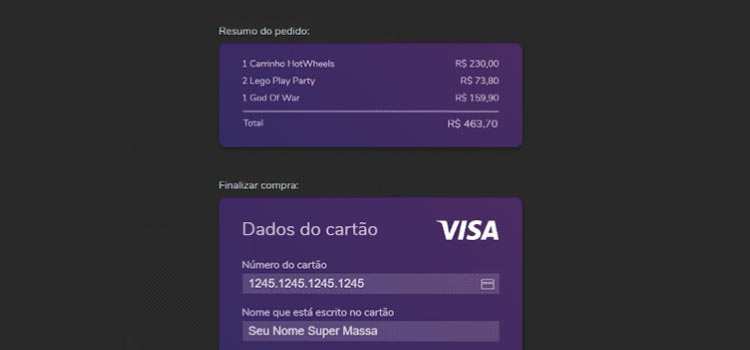
Fancy Checkout – Add an animated experience to your desktop checkout.

Crypto-Inspired Mobile & Web UI Design Concepts – Enter the realm of high-tech design, inspired by cryptocurrency.

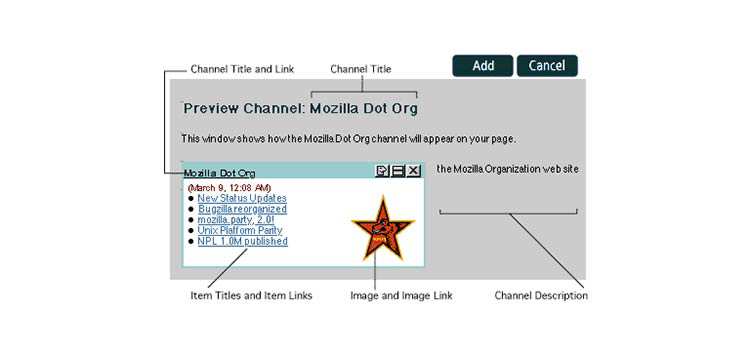
The Rise and Demise of RSS – A look at the history of the syndication standard.

“Libre” Web App Template – A free single-page app template for project management.

Supercharge the WordPress Gutenberg Editor with Custom Blocks – Add new functionality to the WordPress editor.

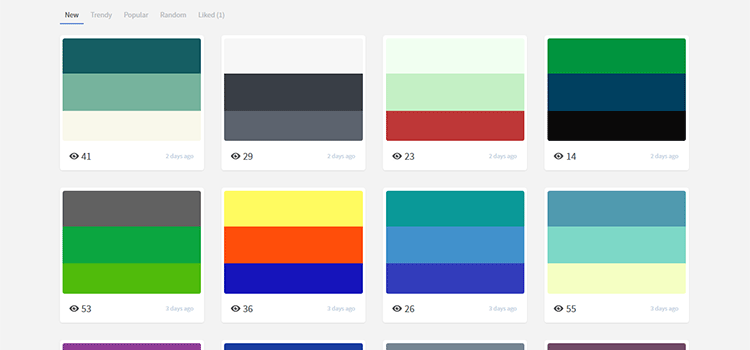
Trendy Palettes – A curated collection of handmade color palettes.

Super Simple Grids Using CSS Grid – Creating a 12-column grid with the new spec.

Building the New Scotch.io Animated SVG Logo – A step-by-step guide to implementing an animated SVG.

ScrollOut – Detects changes in scrolling for reveal, parallax and CSS variable effects.

Loving & Hating the Hamburger Icon – Are hamburger menus the right choice?

Introduction to readable JavaScript – Advice regarding why and how to make your code more readable.

Grid Layout with Scrollable Content View – A masonry grid with an interesting hover effect.

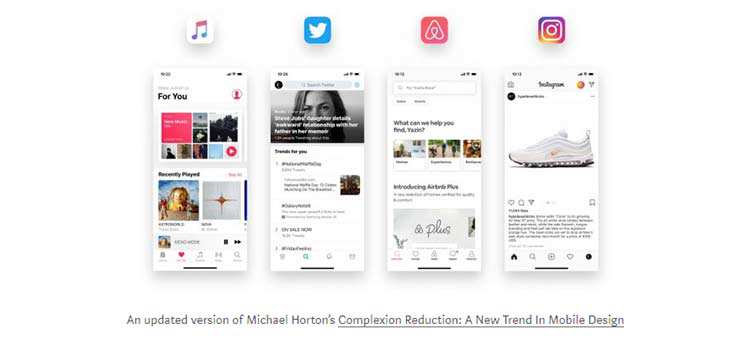
Ever wonder why the most popular apps are starting to look the same? – Why this might be a good thing.

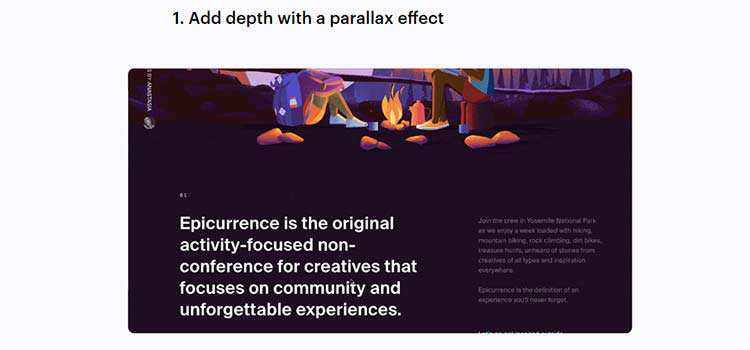
9 layout design trends – How layouts are bringing creativity back to the web.

Flexbox: How Big Is That Flexible Box? – How sizing works with CSS Flexbox.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.
The post Weekly News for Designers № 455 appeared first on Speckyboy Web Design Magazine.
from News Aggregator - Top News Stories From Your Favourite News Source | News Vally https://ift.tt/2MWYLy3


No comments
Post a Comment